2019 - Rakuten Pay Mobile Order
Skip the queue at the cashier,
With Rakuten Pay Mobile Order
Overview
Rakuten Pay Mobile Order was a concept project to pitch the future of what Rakuten Pay could offer to the users. Mobile Order was a 4 weeks project with a small team of 4 members 1 Front end engineer, 1 Backend engineer, 1 designer and 1 project manager. Mobile Order was chosen to be displayed at the Rakuten Optimism Event in 2019 alongside other exciting projects that Rakuten has offered that year.
My Role.
Team
I worked closely with my two trusted engineers, and one project manager to brainstorm the core experience and create a working prototype to be displayed at the event
User Research
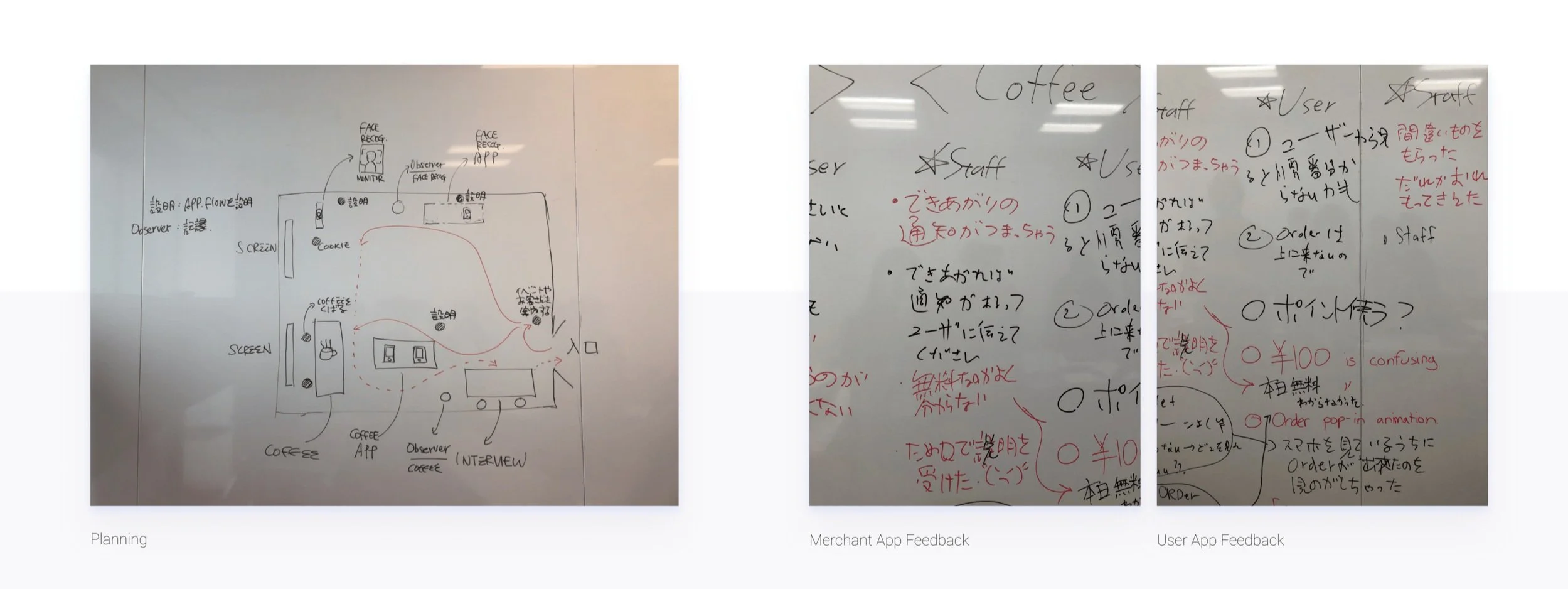
I conducted 2 internal rehearsal events to find out the problem with the prototype also to visualize the possible hiccups that could occur at the event.
Design
I worked with the Rakuten branding team to make sure the design matches the events, In terms of usability wise I used the finding that we got from the rehearsal event to improve the user experience.
The Problem
With a short development time and cost of 4 weeks and a team of 4, how can we develop an exciting product that will bring in new business customers? Considering users will only spend around 1-2 minutes at the booth. We had to be as agile as possible in terms of development, else we won’t be able to test the product performance on the actual event itself.
How it works.
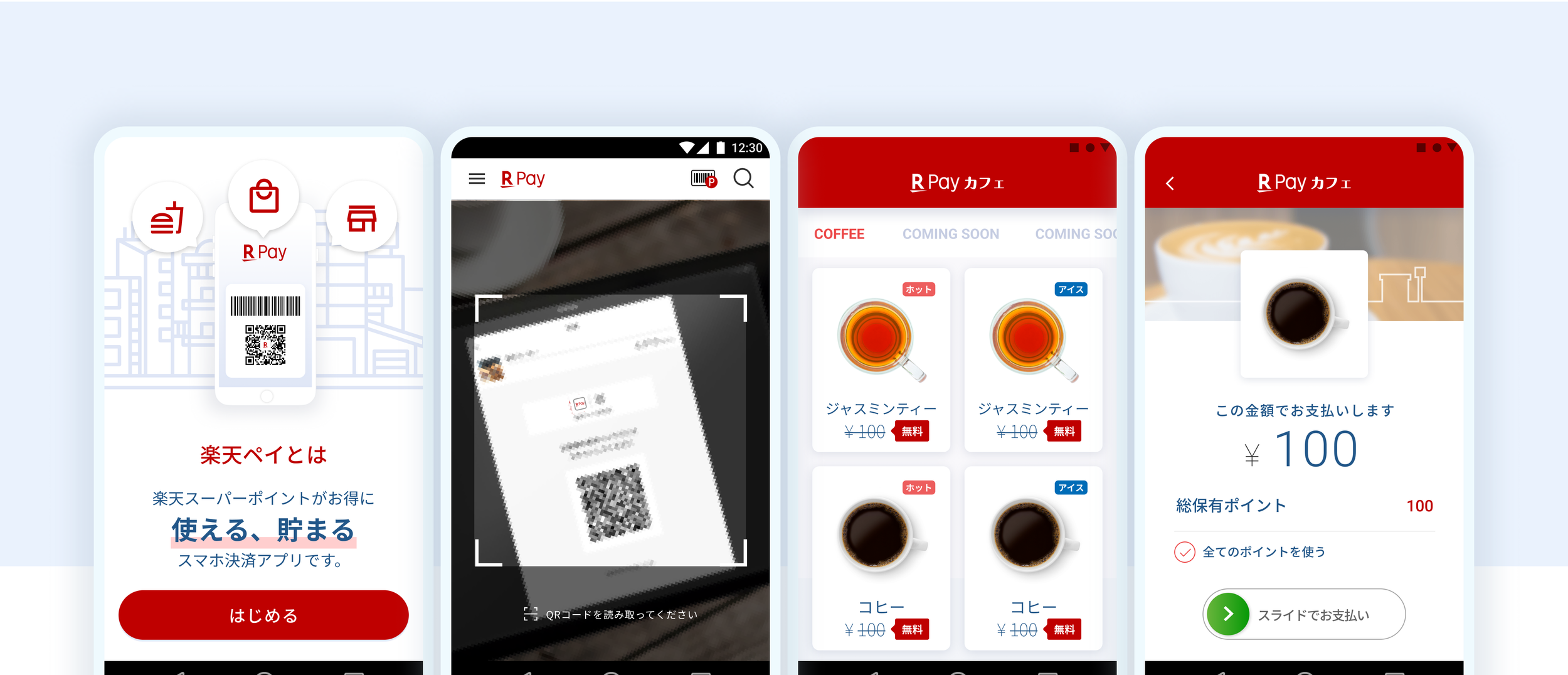
Consumers App
From the consumer app, users can choose a store from the list of merchants, or directly scan a QR code to load the menu of that certain store. From there they can choose the order and proceed to check out using Rakuten Pay API.
Once the Order is completed there will be a push notification to inform the users to come in and take the order.
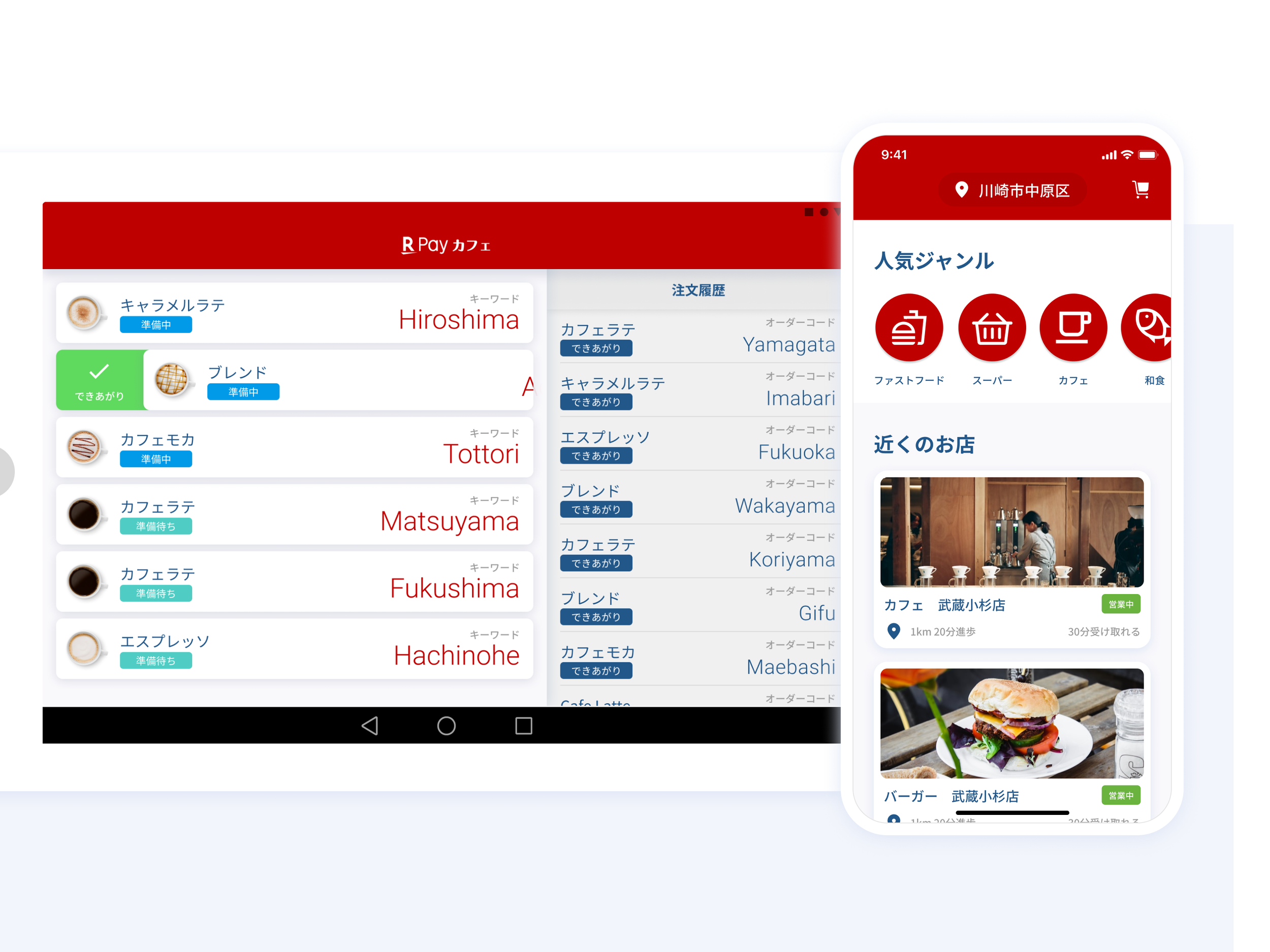
Merchant App
Once the user made a payment the order will show up on the merchant app, In this app, a merchant can see what was the order, the order code and the order history. The merchant only requires a few simple actions, click on order to change the status from pending to be in progress and swiping the order to the right to mark that order as completed.
Important findings from the rehearsal
Features - Initially, we had more features planned for this project however, due to amount of customers that will be attending the event we had to simplify the app to show the core concept
The order keyword - we tested with different types of keywords for example numbers but we realize users couldn’t remember the numbers. So we need to have something easy yet memorable. We also tested with animal names but it was embarrassing for users to say their orders, Finally, we ended up with famous city names which had really good results.
We also find out that usually merchants get busy with their other tasks and didn’t notice orders coming in which consequently caused hiccups in the whole process. Adding prominent sounds to let the merchants know that there is a new order improves the operation time.
The Outcome
New business opportunity
The prototype helps the sales and marketing team pitch the Rakuten Pay services to new business partners.
Multiple media coverages
Rakuten Pay booth was really well received by multiple media both online and offline. This project helped promote the Rakuten Pay business.
Summary
With a short time span of 4 weeks, we created a fully functioning prototype from scratch. It was a first time for all of us to be creating a product catering for an exhibition
The team and I had learnt a lot from this experience.
For the work that we did at the Optimism event, our team was rewarded with a Passionately Professional Award for Internal Rakuten Payment Award.
I also received a personal reward for the best Design & Direction award for the whole entire Rakuten Award.